
Minesweeper MCP Server
An MCP server for playing Minesweeper

MCP CONNECT 4
MCP for connect 4

janken-mcp-server.js

🎧 MCP Playlist Generator
A Model Context Protocol (MCP) server that enables AI agents to create and manage music playlists through context-aware API endpoints.

🧨 Minesweeper MCP Server 🕹️
An MCP server for playing Minesweeper

Video Editor MCP server
MCP Interface for Video Jungle

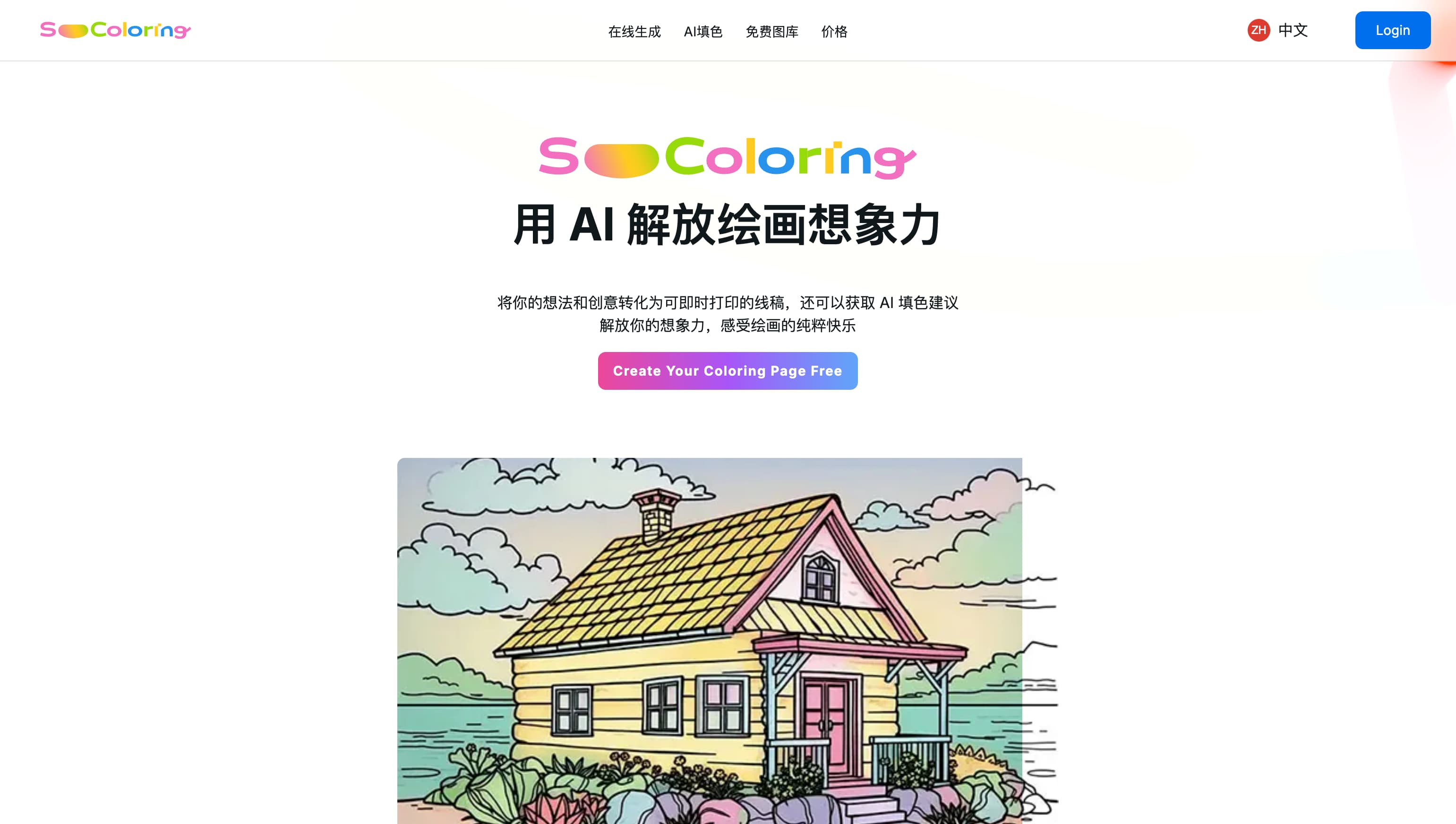
SoColoring
<div class="post-content leading-8 text-[#242424] post-content text-lg space-y-7 mt-8">SoColoring是一个AI驱动的平台,它允许用户通过简单的文本输入来创建个性化的涂色页。这个平台特别适合儿童和教育工作者,因为它能够激发孩子们的绘画兴趣,同时提供一种寓教于乐的方式。SoColoring利用人工智能技术,将文本转换为可打印的涂色图案,极大地简化了传统涂色页的制作过程。产品背景信息显示,SoColoring在2024年保留所有权利,并且提供了多种语言选项,包括中文。价格方面,用户可以访问定价页面了解更多详情。</div> <div class="mt-8"> <div class="flex flex-col gap-2" dir="ltr" data-orientation="horizontal" data-slot="tabs"> <div class="bg-muted text-muted-foreground w-fit items-center justify-center rounded-lg p-[3px] flex md:flex-row flex-wrap h-auto px-2" tabindex="0" role="tablist" aria-orientation="horizontal" data-slot="tabs-list" data-orientation="horizontal"> </div> <div id="radix-«R2sfetlb»-content-website-screenshot" class="flex-1 outline-none" tabindex="0" role="tabpanel" data-state="active" data-orientation="horizontal" aria-labelledby="radix-«R2sfetlb»-trigger-website-screenshot" data-slot="tabs-content"> <div class="relative group"> <div class="p-5 z-10 bg-gradient-img rounded-lg mb-8 md:h-[480px] h-64"> <div class="relative overflow-hidden object-cover w-full h-full rounded-lg border-surface-100 border transition-transform duration-300 ease-in-out transform group-hover:scale-101"><img style="display: block; margin-left: auto; margin-right: auto;" src="https://img.medsci.cn/aisite/tinymce/2025/05/21/1747868906_7xJ0UMZVv6.jpg"></div> </div> </div> </div> </div> </div> <div> <div class="grid grid-cols-1 md:grid-cols-1 gap-4"> <div class="mt-8"> </div> </div> </div>
只显示前20页数据